こんにちは!ema子です。
我が家は、有料テーマのSWELLに移行して4ヶ月が過ぎました。
 ema子
ema子移行時は苦労しましたが、結果的に移行して良かったと思っています。
無料テーマを使っている方で有料テーマに切り替える時に費用以上に悩むのが、移行時の苦労と思います。
Cocoonは無料ですが、非常に優れたテーマであることは間違いありません。しかし、PCスキルの無い私からしたら、SWELLは圧倒的にカスタマイズしやすかったです。
この記事では、SWELLに変更して良かった点を紹介します。
- ワードプレスを始めて10ヶ月で、SWELL乗り換えようと思った理由
- SWELLに変更して良かった点
- SWELLに変更するのであれば注意しておく点
SWELLを購入しようと思った理由
SWELLは、17,600円の高額なテーマとなっております。更にセルフバックやクーポンなどの割引が使えないので、初期費用として17,600円は絶対に必要になってくるテーマです。
| Cocoon(コクーン) | 無料 |
| SANGO(サンゴ) | 11,000円 |
| JIN(ジン) | 14,800円 |
| AFFINGER(アフィンガー) | 14,800円 |
| THE THOR(ザ・トール) | 16,800円 |
| SWELL(スウェル) | 17,600円 |
他のテーマと比べると若干高くなっているテーマがSWELLです。



価格設定が高いSWELLですが、値段以上の魅力があります。
私がSWELLを購入しようと思ったキッカケを紹介します。
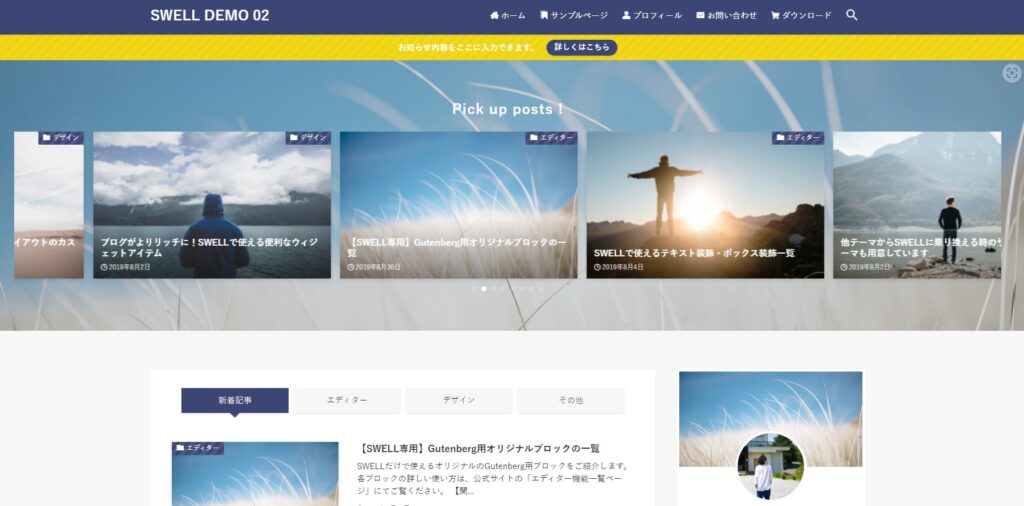
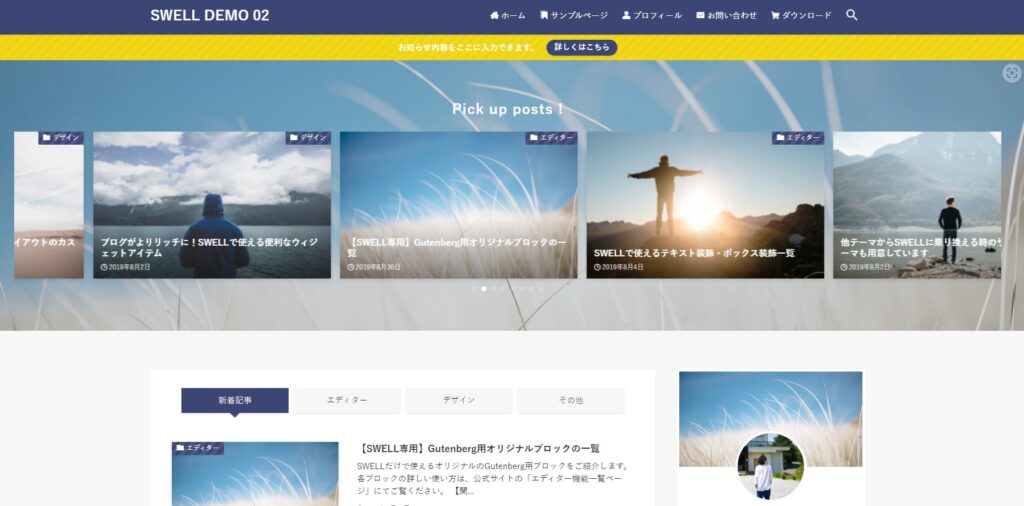
SWELLのデモサイトを見て興味を持った


SWELLは人気テーマであるため、使用しているユーザーは非常に多く存在します。Twitterで『SWELL』と調べると簡単にSWELLを使っているユーザーのサイトを見る事もできます。
私の場合は、SNSなどで公開しているブログでSWELLに興味を持ち、公式サイトで、誰でも簡単にデモサイトのようなオシャレなブログにできることを知りました。
\ サイト型ページが簡単に作れます/
テーマとデモサイトのファイルをダウンロードして、ワードプレス上で設定するだけなので誰でも簡単にデモサイトのようなオシャレなブログにできます。
装飾が簡単
Cocoonでも装飾はできましたが、SWELLはそれ以上の充実度です。
ボタン一つでオシャレなボックスや表、吹き出しを造ることができます。
このようなブロックも、1クリックで直感的に呼び出し可能です!



はてなブログ ➡ Cocoon ➡ SWELL と切り替えましたが、はてなブログとは比べ物にならない程充実しています。



はてなブログにはもう戻れません。笑



SWELLにするとブログを書くのがめちゃくちゃ楽しくなりますよ。
使っているユーザーが多く、ブログのカスタマイズアイデアがいっぱい
SWELLは、使いやすいということで実際に使っているユーザーがたくさんいます。サイト型のトップページを作るにしても、ブログやYOUTUBEで方法が紹介されているので、知識が無くても簡単にオシャレなサイトにすることができます。



私もPCの知識は全く無かったのですが、サイト型のトップページを造ることができました。



因みに私は、Cocoonでサイト型トップページを造るのには挫折しています。笑
記事数が増える前にテーマを変えたかった
テーマを変更する場合に一番ネックになるのは、サイトの装飾が崩れる事です。
幸いSWELLには乗り換えプラグインがあるので、テーマの変更をしてもブログに大きな影響を与えません。
しかし、表やボックスなどの装飾は崩れるのでリライトが必須となります。



記事数が多くなれば、その分リライトも大変になります。



このブログは、25記事程でテーマを変えたのですが、2週間ほどリライトに費やしました。汗
テーマを変える予定であれば、記事数の少ないうちにしておく方が楽です!
SWELLに変更して良かった点


記事を書く時間短縮
SWELLのブロックエディターは種類が豊富で、1クリックで簡単に装飾をすることができます。
ボタン
このようなオシャレなボタンも簡単設置ができます。
このようなボックスも
自由に設置できます
\ マイクロコピーだって簡単にできる /



Cocoonの時は、装飾を設定しないと見えなかったのですが、SWELLは一覧で選択できるので作業がはかどります。
サイト型のトップページにするのが簡単
ブログを運営する上で、綺麗なブログページに憧れますよね。ゴチャゴチャしているサイトより、見やすくて古い記事が埋もれる事無く読んでもらえるのが理想です。



Cocoonでサイト型を挫折したのですが、SWELLだと簡単にできました。



まだまだ、完成度の低いブログですが、知識ゼロでもここまでできるSWELLはオススメです。
プラグインが要らない


SWELLには、サイトを高速化したり、吹き出しを造ったりなどのプラグイン機能が備わっています。よって、多くのプラグインをダウンロードしなくていいので、サイト自体も高速化できるメリットがあります。
いろんな方が、SWELLに必要なプラグインや不要なプラグインは紹介してくれているので、参考にしてみましょう。
乗り換えプラグインがある
テーマの変更は、非常に大変な作業です。しかし、SWELLの場合は、人気のテーマからの移行であれば、乗り換え専用プラグインをダウンロードできます。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
無料でダウンロードできるので、リライトを少しでも楽にしたい人は、乗り換えプラグインを設定してからテーマ移行しましょう。
買い切りで、複数のサイトで使いまわせる


買い切りで永久的に複数のブログで使える
17,600円という高額なテーマですが、購入すると全てのサイトでテーマを使うことができます。
複数のサイトで使うとその分だけ、テーマの単価が下がっていくので、コストパフォーマンスに優れています。トップページのカスタマイズもたくさんの方法があるので、ブログの内容に合わせて使い分けることも可能です。
SWELLに変更する時に注意しておくこと


テーマの切り替えはできるだけ早めに!
乗り換えサポートプラグインがあるので、非常に楽なのですが、完全に移行できるわけではありません。
表(テーブル)や前のテーマ独自の装飾などは崩れてしまいます。一つ一つリライトするのは地道な作業で大変です。
記事数が少ないうちに切り替えをする方がいいでしょう。
計測ツールなどの再設定が必要
Googleアナリティクスやサーチコンソールなど設定が崩れる場合もあるので、うまく機能しているか確認してみましょう。
このブログでもアナリティクスが計測できていなかったので、テーマ移行後の1~2日間の訪問者が計測できていません。
すぐにプラグインは整理する
SWELLには初めから機能があるので費用なプラグインや推奨されているプラグインなどがあります。
テーマを切り替える前に公式サイトで確認して、準備しておきましょう。


初心者~中級者にはSWELLはオススメ
HTMLやCSSって何?という風に知識がない人にとって、SWELLは非常に使いやすいテーマです。



複雑なCSSの知識は必要ありません。



はてなブログの時は、オシャレなブログにするために本当に苦労しました。



まぁ、、、オシャレにはなってないんですけどね。笑
テーマで悩んでいる人は、一度SWELLをチェックしてみて下さい。はてなブログでは考えられないほど、記事を書くのが楽しくなります。
最後までお読みいただきありがとうございます。



