どうも!ema男です。
今日も訪問ありがとうございます。
ワードプレスには有料~無料までたくさんのテーマがあり、どれにしようか悩みますよね。
無料ブログで記事を書いている人は、パソコンのスキルが無いとオシャレな記事を書くのに苦戦すると思います。
 ema男
ema男実際に私も知識が全くなかったので、記事に表や枠などの装飾をするのに苦労しました。



無料のはてなブログでは、吹き出しなどは予め登録してHTML編集画面で呼び出してこないと挿入できません。これが凄く面倒なんです。
今回の記事では、無料テーマの「coccon」を使った場合にどのようなボックスができるのかを紹介します。
無料テーマ「cocoon」とは?


ワードプレスの無料テーマであるcocoonですが、シンプルなデザインを心掛けて作成されています。
詳細は、開発者の記事を参考にしてください。
私は、無料のはてなブログを使用していて、ワードプレスに移行しました。
テーマとしては、まず「cocoon」を使用していたのですが、記事を書く時の編集のしやすさに驚いています。
cocoonは、ブロックエディターに対応しており、はてなブログとは全く異なります。
ブロックエディターについて
ブロックエディターとは、文章や画像などをブロックという単位で管理することです。
はてなブログの場合は、記事に装飾をする場合にHTML形式で入力しないといけません。
これには、HTMLやcssの知識が必要となり、初心者にとっては凄く使いにくい機能です。
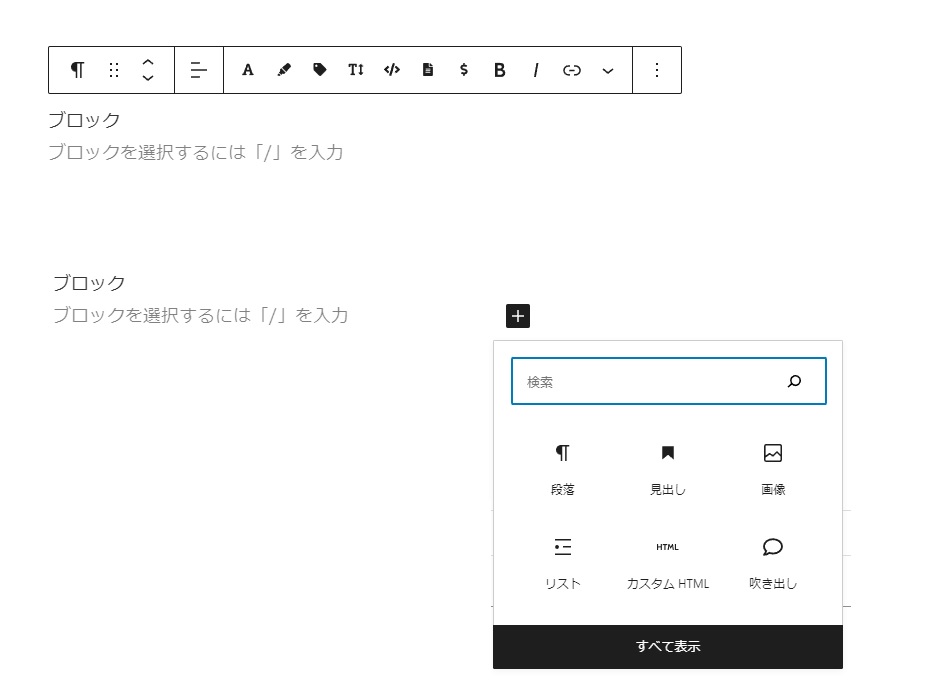
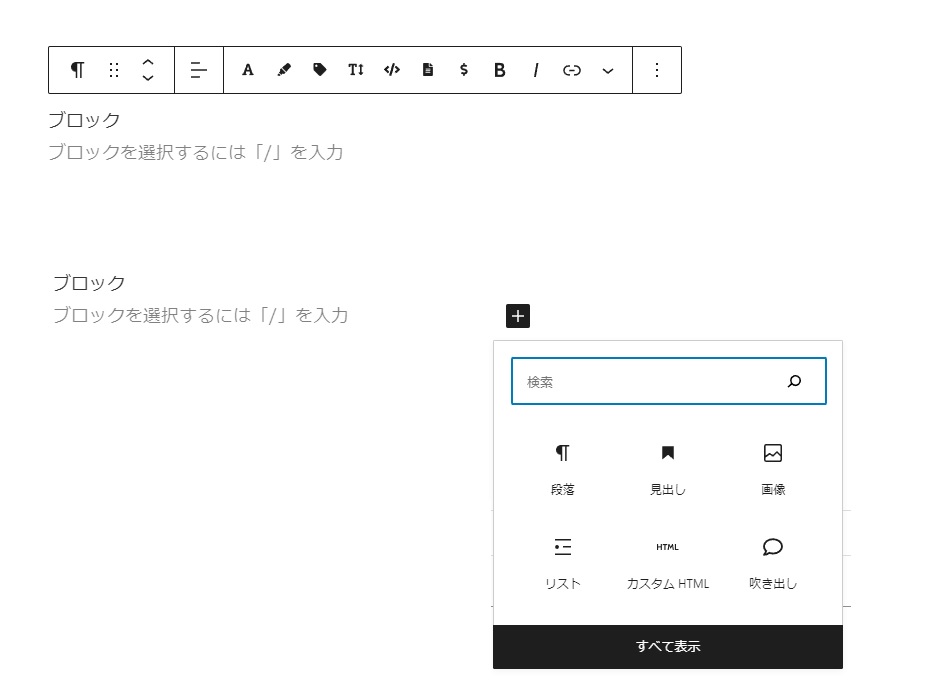
しかし、ブロックエディタの場合は、各ブロックの横の+ボタンを押すだけで、画像や文字の入力ができます。


知識が全く必要なく、直感的に操作できるので初心者にとっては扱いやすい機能です。



はてなブログでは、オシャレな記事にしたい場合に予めcssに登録しておき読み込んでこないといけないため、別に管理が必要になります。



これがめんどくさいのです。
cocoonのブロック紹介
では、どんなブロックがあるのかを紹介します。標準的にcocoonに搭載されているブロックですので、テーマをダウンロードしたら誰でも使用することができます。
記事を見やすくする各種ボックス
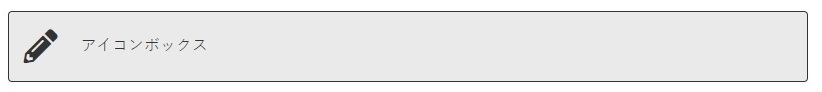
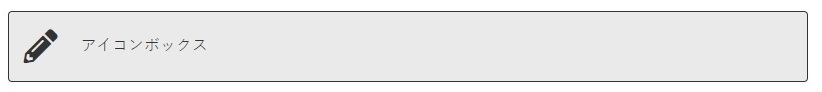
●アイコンボックス


アイコンが入ったボックスを挿入することができます。10種類あるアイコンから気に入った物をボックスに入れることができます。
●案内ボックス


背景色や文字色を選ぶことができます。
●白抜きボックス


枠を設定できるボックスです。文字色、枠色、背景色を自由にカスタマイズ可能。
●付箋ボックス


付箋風に文字を入力することができるボックス。付箋の色や文字色を自由に設定できます。
●タブボックス




参考記事などを載せる時に使えるタブボックス、ブログカード。
難しい設定は必要なく簡単に設定できます。
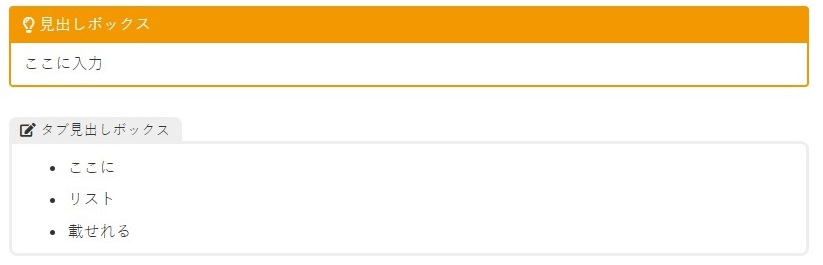
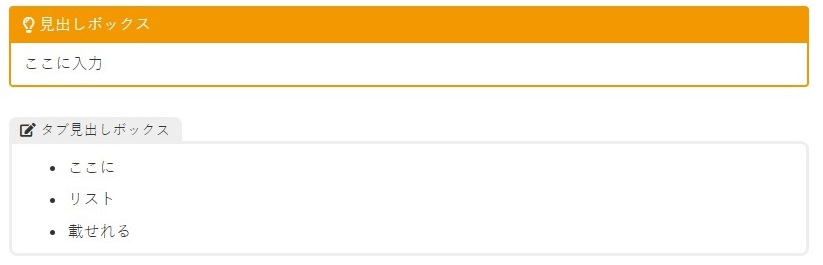
●見出しボックス、ラベルボックス




見出しボックスやラベルボックスも挿入できます。見出しでリストをオシャレに設定できるので、記事編集には欠かせないボックスです。
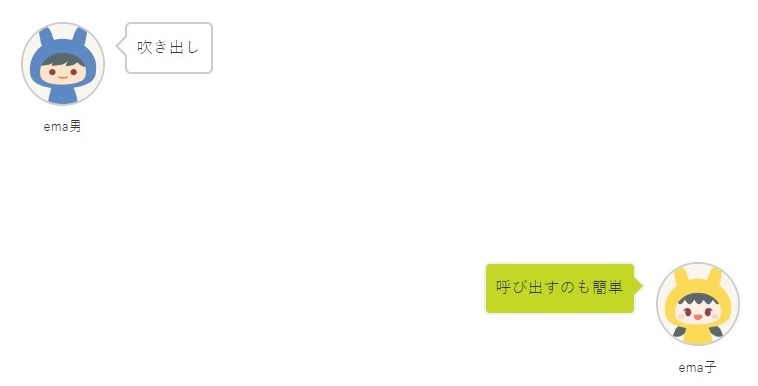
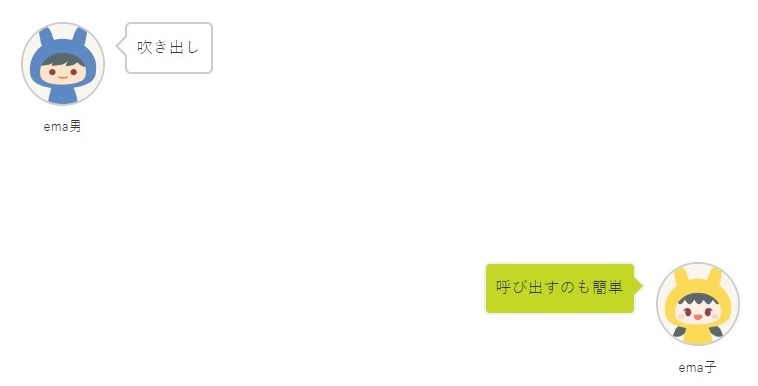
吹き出し


単調な記事にアクセントとして最適な吹き出しも簡単にできます。
予め登録しておいた吹き出しをワンクリックで呼び出すだけです。
装飾なども直感的に行えるので、はてなブログと比べて編集時間が短縮されます。
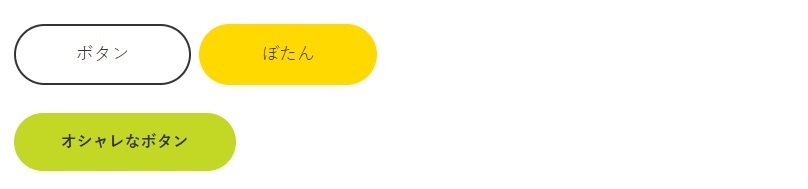
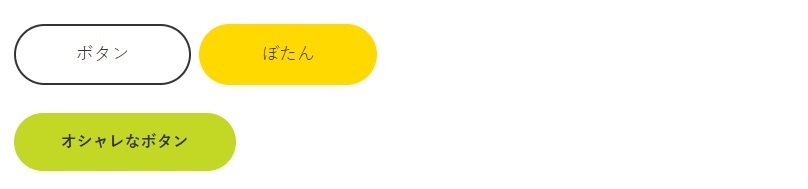
ボタンについて


ボタンもワンクリックで作成ができます。線や背景、文字色も自由に変更でき、形状も変更できるので、イメージに合ったボタンが直感的に作成可能です。
リストについて


リストは、通常の「・」で始まるリストから、アイコンを使ったリストまで幅広いリストが作成可能です。チェックマークなどオシャレなリストが簡単にできます。
2カラム


2カラムとは、記事を左右に分割して、2つのブロックを入れる機能です。このように左に画像、右にリストを挿入したり、いろんなバリエーションでブロックを挿入できます。
cocoonでは、3カラムまで設定が可能です。
アフィリエイト用カスタムHTML


はてなブログでは、HTML画面にいって入力しないといけなかったのですが、カスタムHTMLのブロックを使ってコードを貼り付けるだけで簡単にアフィリエイトタグを追加できます。
更にマイクロテキストを使ってブロックの上にコメントを入力することだって簡単にできます。
まとめ
今回は、ワードプレスのcocoonについて紹介しました。
無料ブログしか知らない人。ワードプレスを知るとカスタマイズの可能性が増えて、記事の書きやすさにびっくりするでしょう。
ワードプレスでのブログ開設が気になっている人は是非参考にしてください。


最後までお読みいただきありがとうございます。




